
- JQUERY PRINT WINDOW FULL
- JQUERY PRINT WINDOW ANDROID
- JQUERY PRINT WINDOW CODE
- JQUERY PRINT WINDOW PROFESSIONAL
To try it out sign up for a free 30-day trial.
JQUERY PRINT WINDOW PROFESSIONAL
We have a Cheat Sheet on Javascript where we covered all the important topics of Javascript to check those please go through Javascript Cheat Sheet-A Basic guide to JavaScript. The Window is part of Kendo UI for jQuery, a professional grade UI library with 110+ components for building modern and feature-rich applications. Supported Browser: The browser supported by Window print() Method are listed below: This means that the selected portion will be printed PRINT ENDS HERE and then you can use PERL or any other script in the background to purge printable text and display it for final printing. If you do not want to keep an extra copy of a page, then you can mark your printable text using proper comments as PRINT STARTS HERE ….

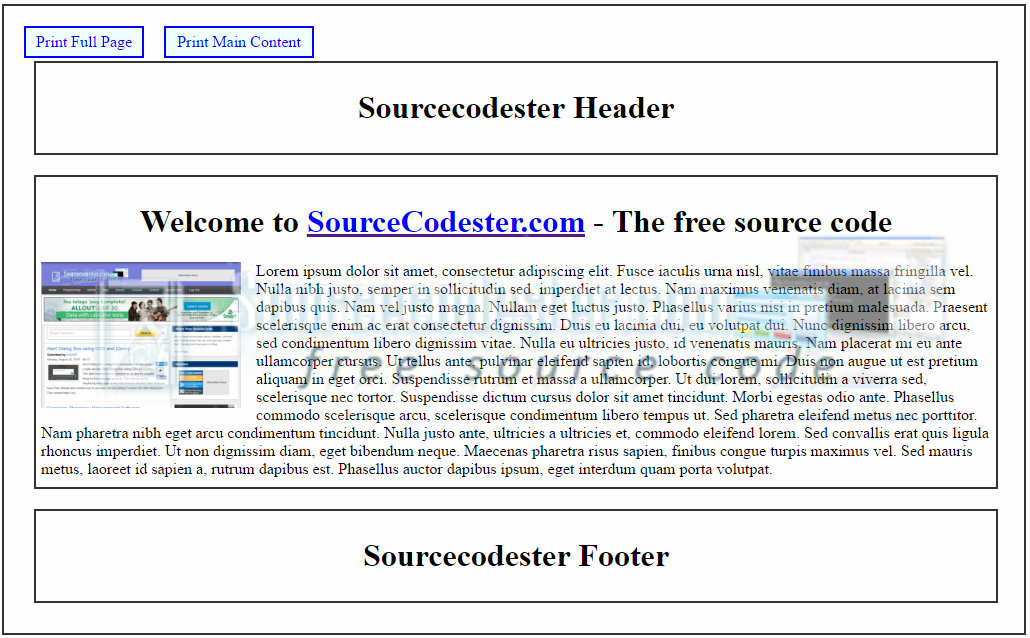
This means that the whole page will be printed as you have seen the page it will be printed as it is without any change in it, if you will see an advertisement it will also be printed on it Make a copy of the page and leave out unwanted text and graphics, then link that to the printer-friendly page from the original.Printing such pages can be done in the following ways : Browser Support Syntax window. The print () method opens the Print Dialog Box, which lets the user to select preferred printing options. Syntax: window. The print () method prints the contents of the current window. It basically opens the Print dialog box which lets you choose between various printing options.

Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more. The print () method prints the contents of the current window. W3Schools offers free online tutorials, references and exercises in all the major languages of the web. The Window is part of Kendo UI for jQuery, a professional grade UI library with 110+ components. Its content can also be defined either as static HTML or dynamically loaded with AJAX. By default, the user can move, resize, and close a Window.
JQUERY PRINT WINDOW CODE
There are other things too in the webpages like images consisting of different colors, etc. JavaScript Window print () Method is a simple code in JavaScript used to print the content of web pages. The Window displays content in a modal or non-modal HTML window. ISRO CS Syllabus for Scientist/Engineer Examīut the web pages are not limited to text only.Import the latest jQuery library and jQuery print plugin.
1 3. Where Print is a function I wrote that calls window.print() It also works as a pure blocker if you disable Print() As noted here by user3017502.Create a button to print the specified html element.
1
JQUERY PRINT WINDOW ANDROID
JQUERY PRINT WINDOW FULL


 0 kommentar(er)
0 kommentar(er)
